
 11 . 홈페이지 틀 구성
스킨 파일을 활용하여 홈페이지의 틀을 구성하는 가장 손쉬운 방법을 설명합니다.
설명 중 제시되는 스킨파일 코드는 이해를 쉽게 하기 위하여 되도록 간략하게 작성한 것이니
더 실제에 가까운 코드작성 예를 보려면 테크노트 원본에 기본 제공되는 스킨 중 홈페이지 빌더 스킨을 참고하십시오.
스킨구조에 대해 충분히 이해하고 나면 훨씬 더 복잡한 홈페이지도 쉽게 제작할 수 있게 될 것입니다.
11 . 홈페이지 틀 구성
스킨 파일을 활용하여 홈페이지의 틀을 구성하는 가장 손쉬운 방법을 설명합니다.
설명 중 제시되는 스킨파일 코드는 이해를 쉽게 하기 위하여 되도록 간략하게 작성한 것이니
더 실제에 가까운 코드작성 예를 보려면 테크노트 원본에 기본 제공되는 스킨 중 홈페이지 빌더 스킨을 참고하십시오.
스킨구조에 대해 충분히 이해하고 나면 훨씬 더 복잡한 홈페이지도 쉽게 제작할 수 있게 될 것입니다.
 학습준비
1, 전체관리(http://......technote/admin.php)→[보드관리]→[보드생성] 에서 'testboard' 보드를 생성한다.
2, http://......technote/board.php?board=testboard 주소로 'testboard' 보드에 접속해서 5개 이상의 글을 임의 등록해 놓는다.
3, 텍스트 편집기로 ....technote/skin_board/a_standard/1_main_html.php 파일을 open 한다.
학습준비
1, 전체관리(http://......technote/admin.php)→[보드관리]→[보드생성] 에서 'testboard' 보드를 생성한다.
2, http://......technote/board.php?board=testboard 주소로 'testboard' 보드에 접속해서 5개 이상의 글을 임의 등록해 놓는다.
3, 텍스트 편집기로 ....technote/skin_board/a_standard/1_main_html.php 파일을 open 한다.
 step 1 . 원본 상태 출력 소스보기->
step 1 . 원본 상태 출력 소스보기-> 1_main_html.php [1]
1_main_html.php [1]
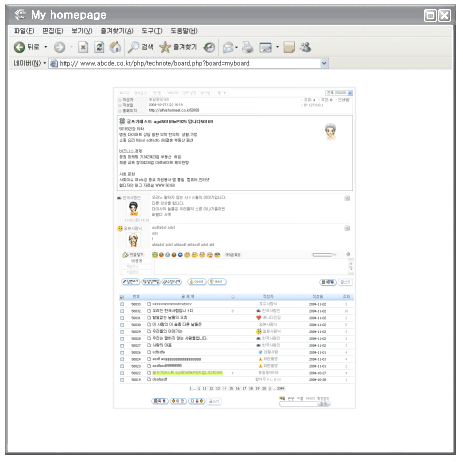
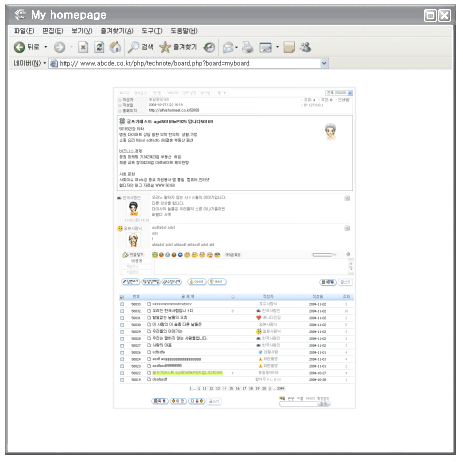
 위 그림은 보드스킨 파일 중
위 그림은 보드스킨 파일 중  1_main_html.php [1] 파일이 원본형태 그대로 일때의
'testboard' 보드 출력(http://......technote/board.php?board=testboard) 결과이다.
전체적인 홈페이지의 틀 구성은 바로 이 1_main_html.php 파일에서 모두 이뤄진다라고 생각하면 된다.
1_main_html.php 파일의 html 태그를 재 구성하여 홈페이지 형태로 만들면 되는데
위 링크창에서 보여 지는 소스에서 녹색으로 표시된 php 코드 부분은 반드시
삽입 되어야 한다. 삽입위치는 상관없다. 그 외의 html 태그 부분들은 임의로 재 구성할 수 있다.
1_main_html.php [1] 파일이 원본형태 그대로 일때의
'testboard' 보드 출력(http://......technote/board.php?board=testboard) 결과이다.
전체적인 홈페이지의 틀 구성은 바로 이 1_main_html.php 파일에서 모두 이뤄진다라고 생각하면 된다.
1_main_html.php 파일의 html 태그를 재 구성하여 홈페이지 형태로 만들면 되는데
위 링크창에서 보여 지는 소스에서 녹색으로 표시된 php 코드 부분은 반드시
삽입 되어야 한다. 삽입위치는 상관없다. 그 외의 html 태그 부분들은 임의로 재 구성할 수 있다.
![]() 1_main_html.php 를 직접 수정하거나 또는 별도의 html 파일에서 따로 작업한후 그 html 태그를 복사해서
1_main_html.php 에 넣어 주고, 소스에서 녹색으로 표시된 php 코드 부분만 정확히 삽입해 주면 된다.
1_main_html.php 를 직접 수정하거나 또는 별도의 html 파일에서 따로 작업한후 그 html 태그를 복사해서
1_main_html.php 에 넣어 주고, 소스에서 녹색으로 표시된 php 코드 부분만 정확히 삽입해 주면 된다.
![]() 나모, 드림위버 같은 웹편집기 툴을 주로 이용해 홈페이지 작업을 하는 경우도 다를 바 없다.
웹편집기로 작업한 html 태그를 1_main_html.php 에 넣어주고 녹색코드 부분만 정확히 삽입해 주면 된다.
나모, 드림위버 같은 웹편집기 툴을 주로 이용해 홈페이지 작업을 하는 경우도 다를 바 없다.
웹편집기로 작업한 html 태그를 1_main_html.php 에 넣어주고 녹색코드 부분만 정확히 삽입해 주면 된다.
 step 2 . 홈페이지 '틀' 구성하기 소스보기->
step 2 . 홈페이지 '틀' 구성하기 소스보기-> 1_main_html.php [2]
1_main_html.php [2]
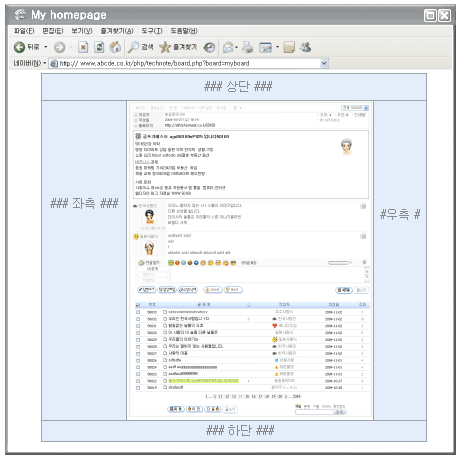
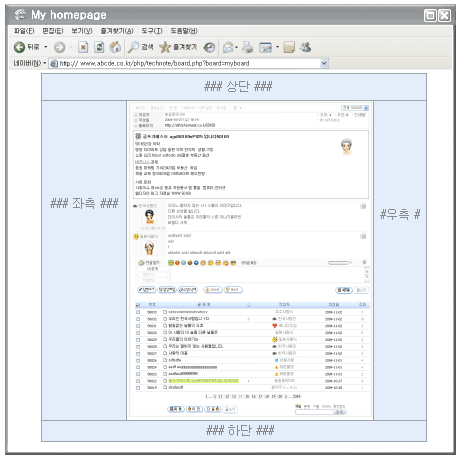
 위 그림은 <TABLE>~ </TABLE> 태그를 넣어서 홈페이지 틀 윤곽을 잡은
위 그림은 <TABLE>~ </TABLE> 태그를 넣어서 홈페이지 틀 윤곽을 잡은  1_main_html.php [2] 소스가 적용된 출력이다.
1_main_html.php [2] 소스가 적용된 출력이다.
 1_main_html.php [2] 의 태그를 실제로 그대로 드래그->복사해서 스킨파일 1_main_html.php 에 넣어 주고
'testboard' 보드를 출력해 보면 위 그림과 같은 형태로 출력되는 것을 확인할 수 있다.
<TABLE>~ </TABLE> 태그를 이해할 수 있다면 여기까지는 아무 여려움이 없을 것이다.
<TABLE>~ </TABLE> 태그가 어렵다면 웹편집기(나모,드림위버 등..) 에서 '표 그리기' 를 활용하면 된다.
1_main_html.php [2] 의 태그를 실제로 그대로 드래그->복사해서 스킨파일 1_main_html.php 에 넣어 주고
'testboard' 보드를 출력해 보면 위 그림과 같은 형태로 출력되는 것을 확인할 수 있다.
<TABLE>~ </TABLE> 태그를 이해할 수 있다면 여기까지는 아무 여려움이 없을 것이다.
<TABLE>~ </TABLE> 태그가 어렵다면 웹편집기(나모,드림위버 등..) 에서 '표 그리기' 를 활용하면 된다.
 step 3 . 홈페이지 메뉴 삽입하기 소스보기->
step 3 . 홈페이지 메뉴 삽입하기 소스보기-> 1_main_html.php [3]
1_main_html.php [3]
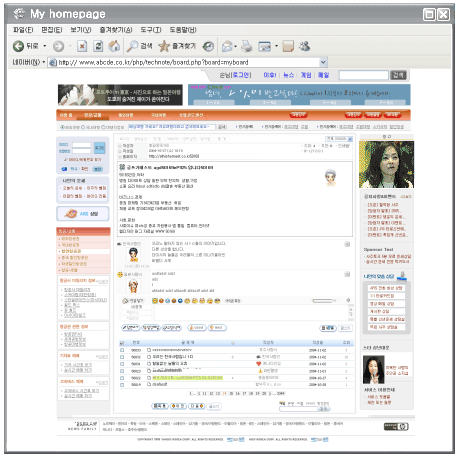
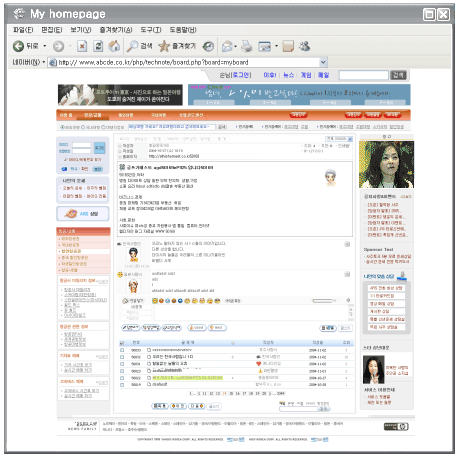
 이것은 메인 홈페이지 구성의 모든 요소들을 넣은 후의 'testboard' 보드 출력 결과이다.
위의 항목 "step 2 . 홈페이지 '틀' 구성하기" 에서 나눠 놓은 각 구역별로 HTML 태그 또는 필요할 경우
php 코드를 삽입해서 위 그림과 같은 전체적인 구성을 완료하면 된다.
위와 같이 출력되도록 작성된 실제 소스를 참조 하려면 테크노트 원본에 포함되어 있는 스킨들 중에서
홈페이지 구성이 되어 있는 스킨의 1_main_html.php 파일을 살펴보면 된다.
위 그림상에서 게시판이 들어가 있는 위치에 게시판외의 다른 내용이 들어간 페이지를 만들려면,
[13 . 페이지별 URL] 의 설명을 참조.
이것은 메인 홈페이지 구성의 모든 요소들을 넣은 후의 'testboard' 보드 출력 결과이다.
위의 항목 "step 2 . 홈페이지 '틀' 구성하기" 에서 나눠 놓은 각 구역별로 HTML 태그 또는 필요할 경우
php 코드를 삽입해서 위 그림과 같은 전체적인 구성을 완료하면 된다.
위와 같이 출력되도록 작성된 실제 소스를 참조 하려면 테크노트 원본에 포함되어 있는 스킨들 중에서
홈페이지 구성이 되어 있는 스킨의 1_main_html.php 파일을 살펴보면 된다.
위 그림상에서 게시판이 들어가 있는 위치에 게시판외의 다른 내용이 들어간 페이지를 만들려면,
[13 . 페이지별 URL] 의 설명을 참조.
 step 4 . 메인 홈페이지에 연결
일반적 호스팅 서버의 경우
http://abcde.co.kr 와 같이 홈페이지 주소로 접속하면
http://abcde.co.kr/index.html 파일이 메인 홈페이지를 출력하게 되어 있는데,
index.html 가 아닌 주소로 곧바로 연결되게 하려면 index.html 파일을 아래와 같이 작성해 올리면 된다.
<html>
<head>
<META HTTP-EQUIV="Refresh" CONTENT="0; URL=연결될주소">
</head>
</html>
또는
<html>
<head><title>홈페이지타이틀</title></head>
<frameset>
<frame src="연결될주소">
</frameset>
</html>
처럼 하면 된다.
[주의] 위처럼 프레임셋 형태일때 '연결될주소' 지정은
src="http://abcde.com/efgh/......" 처럼 전체 url 로 지정하면 안된다.
src="efgh/......" 와 같이 홈페이지내의 상대 경로로만 지정해야 로그인,인증 에 문제가 생기지 않는다.
http://abcde.com , http://www.abcde.com 처럼 다른 형식의 주소로 접속하는 경우가 있기 때문이다.
step 4 . 메인 홈페이지에 연결
일반적 호스팅 서버의 경우
http://abcde.co.kr 와 같이 홈페이지 주소로 접속하면
http://abcde.co.kr/index.html 파일이 메인 홈페이지를 출력하게 되어 있는데,
index.html 가 아닌 주소로 곧바로 연결되게 하려면 index.html 파일을 아래와 같이 작성해 올리면 된다.
<html>
<head>
<META HTTP-EQUIV="Refresh" CONTENT="0; URL=연결될주소">
</head>
</html>
또는
<html>
<head><title>홈페이지타이틀</title></head>
<frameset>
<frame src="연결될주소">
</frameset>
</html>
처럼 하면 된다.
[주의] 위처럼 프레임셋 형태일때 '연결될주소' 지정은
src="http://abcde.com/efgh/......" 처럼 전체 url 로 지정하면 안된다.
src="efgh/......" 와 같이 홈페이지내의 상대 경로로만 지정해야 로그인,인증 에 문제가 생기지 않는다.
http://abcde.com , http://www.abcde.com 처럼 다른 형식의 주소로 접속하는 경우가 있기 때문이다.
 copyrightⓒ : TECHNOTE INC , www.technote.co.kr
copyrightⓒ : TECHNOTE INC , www.technote.co.kr
 학습준비
1, 전체관리(http://......technote/admin.php)→[보드관리]→[보드생성] 에서 'testboard' 보드를 생성한다.
2, http://......technote/board.php?board=testboard 주소로 'testboard' 보드에 접속해서 5개 이상의 글을 임의 등록해 놓는다.
3, 텍스트 편집기로 ....technote/skin_board/a_standard/1_main_html.php 파일을 open 한다.
학습준비
1, 전체관리(http://......technote/admin.php)→[보드관리]→[보드생성] 에서 'testboard' 보드를 생성한다.
2, http://......technote/board.php?board=testboard 주소로 'testboard' 보드에 접속해서 5개 이상의 글을 임의 등록해 놓는다.
3, 텍스트 편집기로 ....technote/skin_board/a_standard/1_main_html.php 파일을 open 한다.
 step 1 . 원본 상태 출력 소스보기->
step 1 . 원본 상태 출력 소스보기-> 1_main_html.php [1]
1_main_html.php [1]
 위 그림은 보드스킨 파일 중
위 그림은 보드스킨 파일 중  1_main_html.php [1] 파일이 원본형태 그대로 일때의
'testboard' 보드 출력(http://......technote/board.php?board=testboard) 결과이다.
전체적인 홈페이지의 틀 구성은 바로 이 1_main_html.php 파일에서 모두 이뤄진다라고 생각하면 된다.
1_main_html.php 파일의 html 태그를 재 구성하여 홈페이지 형태로 만들면 되는데
위 링크창에서 보여 지는 소스에서 녹색으로 표시된 php 코드 부분은 반드시
삽입 되어야 한다. 삽입위치는 상관없다. 그 외의 html 태그 부분들은 임의로 재 구성할 수 있다.
1_main_html.php [1] 파일이 원본형태 그대로 일때의
'testboard' 보드 출력(http://......technote/board.php?board=testboard) 결과이다.
전체적인 홈페이지의 틀 구성은 바로 이 1_main_html.php 파일에서 모두 이뤄진다라고 생각하면 된다.
1_main_html.php 파일의 html 태그를 재 구성하여 홈페이지 형태로 만들면 되는데
위 링크창에서 보여 지는 소스에서 녹색으로 표시된 php 코드 부분은 반드시
삽입 되어야 한다. 삽입위치는 상관없다. 그 외의 html 태그 부분들은 임의로 재 구성할 수 있다.
 step 2 . 홈페이지 '틀' 구성하기 소스보기->
step 2 . 홈페이지 '틀' 구성하기 소스보기-> 1_main_html.php [2]
1_main_html.php [2]
 위 그림은 <TABLE>~ </TABLE> 태그를 넣어서 홈페이지 틀 윤곽을 잡은
위 그림은 <TABLE>~ </TABLE> 태그를 넣어서 홈페이지 틀 윤곽을 잡은  1_main_html.php [2] 소스가 적용된 출력이다.
1_main_html.php [2] 소스가 적용된 출력이다.
 1_main_html.php [2] 의 태그를 실제로 그대로 드래그->복사해서 스킨파일 1_main_html.php 에 넣어 주고
'testboard' 보드를 출력해 보면 위 그림과 같은 형태로 출력되는 것을 확인할 수 있다.
<TABLE>~ </TABLE> 태그를 이해할 수 있다면 여기까지는 아무 여려움이 없을 것이다.
<TABLE>~ </TABLE> 태그가 어렵다면 웹편집기(나모,드림위버 등..) 에서 '표 그리기' 를 활용하면 된다.
1_main_html.php [2] 의 태그를 실제로 그대로 드래그->복사해서 스킨파일 1_main_html.php 에 넣어 주고
'testboard' 보드를 출력해 보면 위 그림과 같은 형태로 출력되는 것을 확인할 수 있다.
<TABLE>~ </TABLE> 태그를 이해할 수 있다면 여기까지는 아무 여려움이 없을 것이다.
<TABLE>~ </TABLE> 태그가 어렵다면 웹편집기(나모,드림위버 등..) 에서 '표 그리기' 를 활용하면 된다.
 step 3 . 홈페이지 메뉴 삽입하기 소스보기->
step 3 . 홈페이지 메뉴 삽입하기 소스보기-> 1_main_html.php [3]
1_main_html.php [3]
 이것은 메인 홈페이지 구성의 모든 요소들을 넣은 후의 'testboard' 보드 출력 결과이다.
위의 항목 "step 2 . 홈페이지 '틀' 구성하기" 에서 나눠 놓은 각 구역별로 HTML 태그 또는 필요할 경우
php 코드를 삽입해서 위 그림과 같은 전체적인 구성을 완료하면 된다.
위와 같이 출력되도록 작성된 실제 소스를 참조 하려면 테크노트 원본에 포함되어 있는 스킨들 중에서
홈페이지 구성이 되어 있는 스킨의 1_main_html.php 파일을 살펴보면 된다.
위 그림상에서 게시판이 들어가 있는 위치에 게시판외의 다른 내용이 들어간 페이지를 만들려면,
[13 . 페이지별 URL] 의 설명을 참조.
이것은 메인 홈페이지 구성의 모든 요소들을 넣은 후의 'testboard' 보드 출력 결과이다.
위의 항목 "step 2 . 홈페이지 '틀' 구성하기" 에서 나눠 놓은 각 구역별로 HTML 태그 또는 필요할 경우
php 코드를 삽입해서 위 그림과 같은 전체적인 구성을 완료하면 된다.
위와 같이 출력되도록 작성된 실제 소스를 참조 하려면 테크노트 원본에 포함되어 있는 스킨들 중에서
홈페이지 구성이 되어 있는 스킨의 1_main_html.php 파일을 살펴보면 된다.
위 그림상에서 게시판이 들어가 있는 위치에 게시판외의 다른 내용이 들어간 페이지를 만들려면,
[13 . 페이지별 URL] 의 설명을 참조.
 step 4 . 메인 홈페이지에 연결
일반적 호스팅 서버의 경우
http://abcde.co.kr 와 같이 홈페이지 주소로 접속하면
http://abcde.co.kr/index.html 파일이 메인 홈페이지를 출력하게 되어 있는데,
index.html 가 아닌 주소로 곧바로 연결되게 하려면 index.html 파일을 아래와 같이 작성해 올리면 된다.
step 4 . 메인 홈페이지에 연결
일반적 호스팅 서버의 경우
http://abcde.co.kr 와 같이 홈페이지 주소로 접속하면
http://abcde.co.kr/index.html 파일이 메인 홈페이지를 출력하게 되어 있는데,
index.html 가 아닌 주소로 곧바로 연결되게 하려면 index.html 파일을 아래와 같이 작성해 올리면 된다. copyrightⓒ : TECHNOTE INC , www.technote.co.kr
copyrightⓒ : TECHNOTE INC , www.technote.co.kr